Intro
Quick start
1. Create an instance of the XaGUI library in onEnable() method of your plugin
Java code
Kotlin code
2. Creating a single page GUI with 6 rows
Java code
Kotlin code
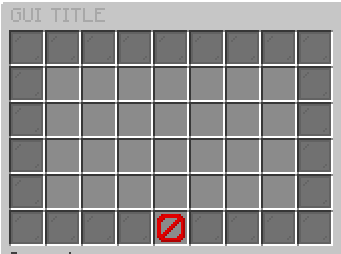
This is the result:

For bigger example, you can visit this project
Rest of the documentation will be in Java, hope that you can convert it to Kotlin easily.